What is an aspect ratio? An aspect ratio defines the proportional relationship between the height and width of an image or video.
These ratios aren’t expressed with standard units of measurement. Instead, the numerical value is based on a representation of those proportions. Aspect ratios are especially important when managing digital media, as many websites call for specific ratios to display content correctly. However, when dealing with art prints, there are a few common ratios that most pieces conform to.

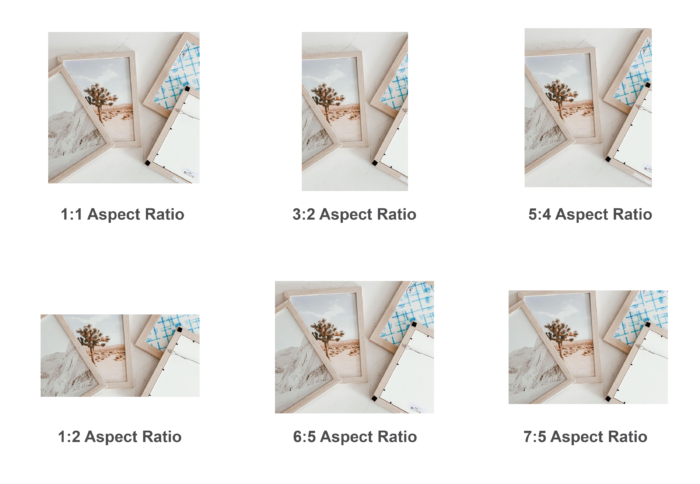
What are Common Aspect Ratios and Print Sizes (in inches)
- 1:1 ratio common print sizes: 6×6, 12×12
- 1:2 ratio common print sizes: 6×12, 8×16
- 3:2 ratio common print sizes: 2×3, 6×9, 12×18, 16×24, 20×30
- 5:4 ratio common print sizes: 8×10, 16×20, 24×30
- 6:5 ratio common print sizes: 10×12, 20×24
- 7:5 ratio common print sizes: 5×7, 10×14, 20×28
- 16:9 ratio is usually reserved for videos
Interested in printing your own list? Click here for a free, downloadable PDF that details common aspect ratios and print sizes.

Changing Aspect Ratios
It’s usually possible to switch the aspect ratios of an image. Depending on the image’s original size, you may have to crop portions of your art to conform to the new ratio.
Let’s say your original image has a 5:4 ratio and a size of 16×20 inches, and you want to switch it to a 1:1 ratio with a size of a 16×16 inch square. To achieve this, you need to crop 4 inches from the height of your 16×20 inch image. Once completed, you’ve successfully transitioned your image from 5:4 to 1:1.
What if we went the other way around? Let’s say you have a 1:1 ratio square and you’d like to switch it to a 5:4 ratio rectangle. In this case, we’d have to crop from the width (rather than the height) to account for the narrower proportions.

Choosing The Right Frame
No matter the aspect ratio, choosing the perfect frame for any image is fairly simple. For printed images, measure the width and height of your art, and add those values to our interactive frame designer. It will generate the correct size frame based on your art measurements.
For digital images that you’re uploading to our interactive frame designer, the size of the image is automatically calculated after the upload is complete. You can increase or decrease the size of both your frame and image using the sliding bar directly below your preview image.
Make sure to consider image resolution and the Dots Per Inch (DPI) calculation as you enlarge or shrink your piece. The higher the DPI value, the clearer the picture detail. And, as we’ve mentioned, keep in mind how switching aspect ratios can result in the need for cropping.

Final Thoughts
Images come in a variety of ratios that express the proportional relationship between their height and width. Some ratios are pretty common, found across both print and digital applications. When switching ratios, it’s important to consider if your image needs cropping. Depending on the original image’s size and shape, cutting from either height or width may be necessary. Once you’ve got your size and aspect ratio down, head over to our frame designer to choose your perfect frame and matboard options.
Ready to show off? Don’t forget to share all your fun and creative framing projects with us on social media! If you need additional help, feel free to reach out to our support team with questions.